 |
| By Canva |
Komposisi Merupakan Hal yang Penting
Setiap elemen atau aset
yang ada di sebuah desain yang kamu buat, bisa sudah cukup dan bisa jadi sangat bagus. Tetapi, jika
komposisinya kurang pas atau berantakan, desain yang kamu buat bisa menjadi
kurang menarik. Oleh karena itu, komposisi menjadi hal yang penting dalam
membuat sebuah desain.
Sebentar, komposisi itu
sendiri apasih sebenarnya? Simpelnya, komposisi adalah menyatukan atau menyusun
berbagai macam elemen atau aset. Seperti font, gambar, elemen grafis dan warna
semua menjadi satu kesatuan dalam sebuah desain.
Komposisi yang berhasil
berarti teratur, tersusun, terdapat alur dan kecocokan antar elemen atau aset
dan bukan hanya untuk terlihat bagus tapi juga supaya berfungsi dan efektif.
Nah sekarang, ini 5
tips untuk membuat komposisi yang tidak hanya terlihat bagus, tetapi juga
supaya memiliki fungsi dan juga lebih efektif.
5 Tips Dasar Komposisi
1. Temukan dan Pilih Fokus Utama
Fokus
kepada hal yang paling utama dan penting. Kunci utama untuk komposisi yang
bagus adalah fokus utama yang kuat untuk membantu para audience dengan mudah
mendapatkan poin penting dari desain yang dibuat.
Dalam
memilih fokus yang utama, patut diingat tujuan utama dalam desain adalah
komunikasi. Baik itu komunikasi tentang ide, informasi, perasaan atau sebuah
cerita yang intinya adalah fokus utama harus terlihat dengan jelas dan kuat
agar efektif.
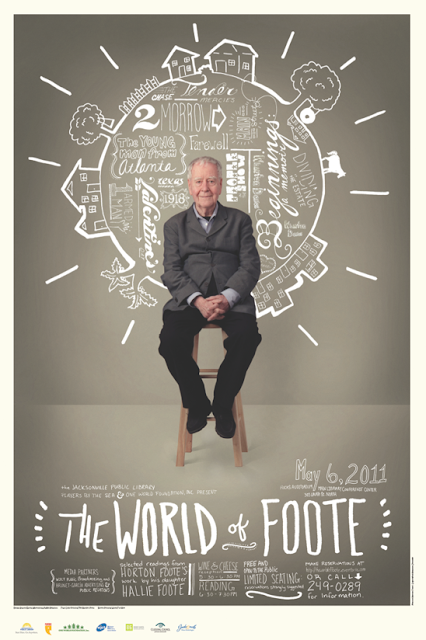
Ini
adalah contoh desain poster dari Shauna Lynn Panczyszyn yang fokus utamanya
terletak di foto model laki-laki. Terlebih foto modelnya terletak tepat di
tengah dan di kelilingi oleh elemen grafis doodle yang mendukung fokus utama
tersebut. Secara tidak langsung kita melihat bahwa poster ini menjelaskan
tentang laki-laki tersebut atau apapun yang berhubungan dengan model tersebut.
 |
| By Shauna Lynn Panczyszyn |
2. Mengarahkan Mata dengan Garis
Sama
halnya seperti pada saat kamu ingin memberitahu arah jalan kepada seseorang
dengan menunjukan ke arah mana. Dengan membuat dan mem-posisikan garis atau
bentuk tertentu kamu bisa mengkontrol flow dari desain kamu dan menunjukan
“arah” kepada mata para audience untuk melihat hal yang utama terlebih dulu.
Umumnya
penggunaan garis bisa dilihat di flowchart. Flowchart menggunakan garis untuk
mengarahkan mata dari satu poin ke poin yang lain. Seperti poin pertama yang
membahas fokus, selanjutnya mata audience akan dibawa kemana? Dengan
mem-posisikan dan menyesuaikan garis atau bentuk, kamu tidak hanya mengarahkan
mata audience ke fokus utama tetapi juga ke seluruh desain yang sudah di buat.
Tentunya
tidak semua karya harus dipaksakan dengan garis sebagai elemen utama. Bisa juga
menggunakan bentuk atau elemen grafis lain untuk mengarahkan mata para
audience.
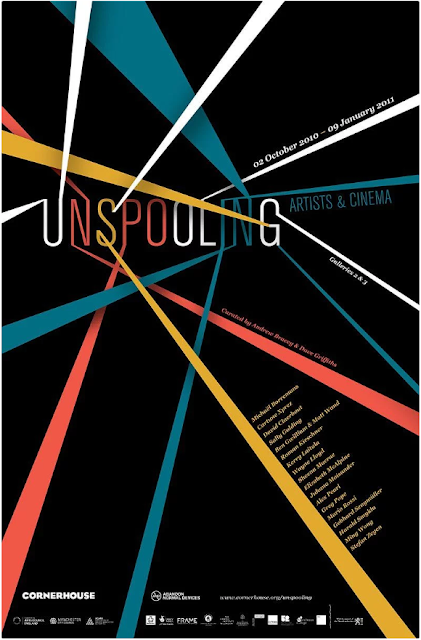
Berikut
ini karya poster desain dari Design By Day yang menggunakan garis yang berbeda
warna untuk mengarahkan mata kepada fokus utama (font juga dibuat lebih besar) dan
selanjutnya ke informasi yang lain.
 |
| By Design By Day |
3. Skala dan Hirarki Visual
Hirarki
visual dan skala adalah salah satu dasar yang bisa membuat komposisi dari
desain kamu menjadi lebih efektif. Hirarki adalah pengaturan atau susunan untuk
memberikan dan memperlihatkan informasi atau sesuatu yang paling penting.
Contohnya
seperti font yang dibuat menjadi lebih besar, tebal dan jelas untuk bagian yang
paling penting, sementara font yang lain, bisa dibuat menjadi lebih kecil. Hirarki
menjadi sangat penting ketika terdapat tipografi.
 |
| By canva |
Untuk
skala atau ukuran, biasanya digunakan untuk membantu mengkomunikasikan hirarki
dengan menarik perhatian atau menjauhkan dari elemen – elemen tertentu,
sehingga menandakan pentingnya komunikasi.
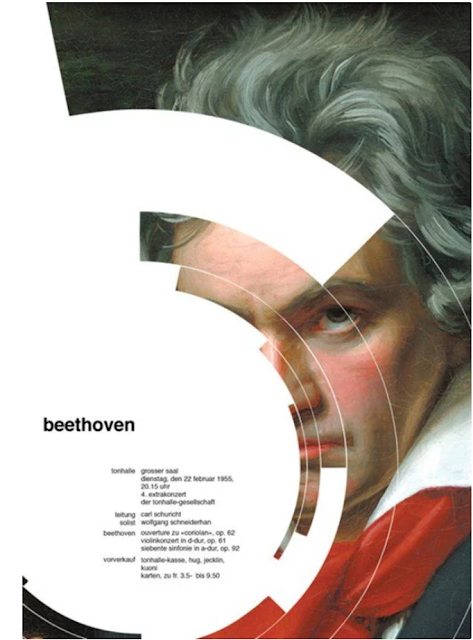
Sebagai
contoh, poster karya Jessica Svendsen yang menggunakan gambar yang besar
sebagai elemen utama untuk menarik perhatian dan fokus. Judul poster juga
dibuat tebal dan terdapat space putih sebagai ruang untuk semua informasi
 |
| By Jessica Svendsen |
4. Keseimbangan Elemen
Balance
atau keseimbangan merupakan hal sangat penting tanpa terkecuali. Ada 2 jenis
tipe balance atau keseimbangan yang biasa dipakai.
Yang
pertama adalah, symmetrical balance. Keseimbangan simetris antar elemen dari
keseluruhan desain. Seperti di mirror setiap elemen yang ada dari kiri ke kanan
dan atas ke bawah.
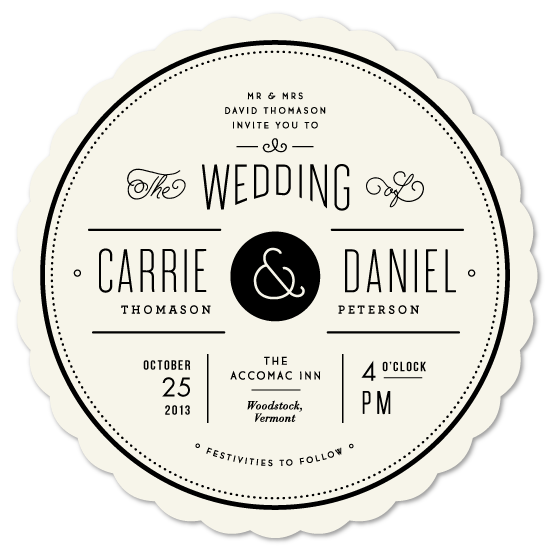
Ini
salah satu contoh dari karya yang mempunyai keseimbangan simetris. Undangan
pernikahan dari Jennifer Wick. Undangan ini menggunakan komposisi yang simetris
dan teratur dari font dan elemen grafisnya. Dengan menggunakan keseimbangan
simetris, desain bisa lebih terlihat elegan, clean dan sangat teratur.
 |
| By Jennifer Wick |
Selanjutnya
adalah asymmetrical balance. Keseimbangan tanpa simetris. Ini adalah contoh
dari keseimbangan asimetris. Poster dari Munchy Potato yang terlihat
menyebarkan dan menskalakan elemen dengan sengaja.
 |
| By Munchy Potato |
5. Gunakan Elemen yang Saling
Mendukung
Salah
satu kunci sukses dan efektif dari sebuah komposisi adalah harus berhati-hati
dan mempunyai maksud dari setiap elemen yang ada untuk mendukung keseluruhan
desain.
Umumnya
kesalahan yang sering dilakukan adalah komposisi gambar yang tidak saling
melengkapi satu sama lain. Jadi, saat menggunakan lebih dari satu gambar,
pastikan untuk terlihat efektif dan cocok dengan yang lain. Terdapat beberapa
cara:
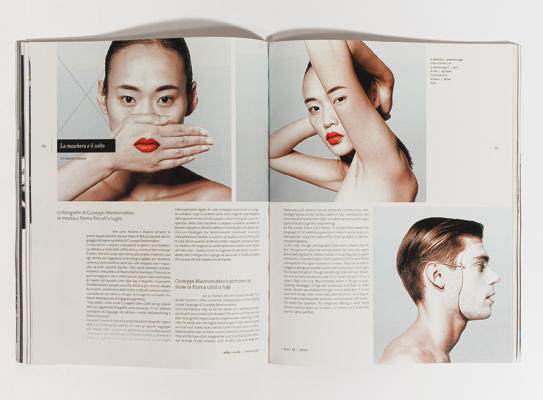
Menggunakan
foto dari photoshoot yang sama, warna atau efek foto yang sama dan pilih foto
yang di shot dari beberapa cara berbeda.
 |
| By Jekyll & Hyde and Elena Bonanomi |
5 Hal di atas merupakan
dasar atau pondasi untuk membuat komposisi yang menarik dan efektif dalam
mengkomunikasikan pesan. Tentunya semuanya terserah kamu dalam membuat sebuah
desain yang menarik, indah, keren, berbeda dll.
Tapi tetap diingat bahwa tujuannya adalah untuk menyampaikan sebuah pesan.
Tapi tetap diingat bahwa tujuannya adalah untuk menyampaikan sebuah pesan.





Post a Comment